Apps Script V8 ランタイムについて説明します。これには、有効になる最新の JavaScript 構文と機能、および特定の制限事項が含まれます。
Google Apps Script (GAS) で、よりモダンで効率的なJavaScriptを記述できる「V8ランタイム」が利用可能になっています。
本記事では、V8ランタイムへ移行することで得られるメリットと、すぐに使えるモダンなECMAScript構文について、具体的なコード例を交えて分かりやすく解説します。
この記事を読むことで、あなたのGASのコードはより安全で、読みやすく、効率的になるでしょう。
GASでV8ランタイムを使うメリット
V8ランタイムを有効にすると、以下のような多くのメリットがあります。
- モダンな構文の利用:
let,const,アロー関数,Class構文などが使え、コードが簡潔で安全になります。 - バグの減少:
letやconstによって意図しない変数の再宣言や再代入を防ぎ、バグの発生を抑制できます。 - 可読性の向上:
Class構文や分割代入などを使うことで、コードの意図が明確になり、メンテナンス性が向上します。 - 開発効率のアップ: テンプレート文字列やデフォルト引数など、便利な機能によってコーディングの手間を削減できます。

V8ランタイムを有効にする方法
V8ランタイムへの切り替えは非常に簡単です。
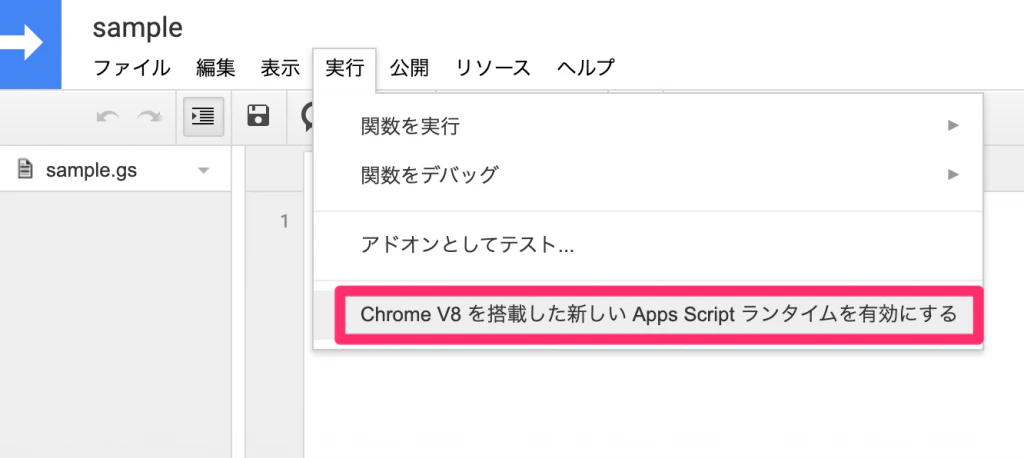
GASのエディタで、メニューの [実行] > [Chrome V8 を搭載した新しい Apps Script ランタイムを有効にする] を選択するだけです。

V8ランタイムを有効にする
V8で使える!主要ECMAScript構文と活用法
V8ランタイムで利用可能になる、特に便利なECMAScript構文を紹介します。
1. 変数宣言は let と const で安全に
これまで変数宣言に使われてきたvarは、意図しない再宣言や巻き上げ(ホイスティング)といった問題がありました。V8では、より厳格なletとconstが使えます。
let: 再代入可能な変数を宣言します。再宣言はできません。const: 再代入不可能な定数を宣言します。宣言時に初期化が必須です。
function let_const_sample() {
let message = "こんにちは";
message = "こんばんは"; // OK: 再代入は可能
// let message = "さようなら"; // NG: 保存時にSyntaxErrorが発生
const PI = 3.14;
// PI = 3.14159; // NG: 実行時にTypeErrorが発生
}
メリット: 変数が意図せず変更されることを防ぎ、コードの安全性を高めます。
2. アロー関数 で関数を簡潔に
アロー関数 => を使うと、従来のfunctionキーワードを使った関数式よりも短く、直感的に関数を記述できます。
// 従来の方法
const add_before = function(a, b) {
return a + b;
};
// アロー関数
const add_after = (a, b) => a + b;
// 引数が1つの場合は()を省略可能
const double = x => x * 2;
console.log(add_after(3, 5)); // 8
console.log(double(4)); // 8
メリット: thisの挙動が直感的になるほか、コードがシンプルになり可読性が向上します。特に配列のmapやfilterメソッドと相性抜群です。
3. Class構文 でオブジェクト指向プログラミング
Class構文を使うことで、オブジェクトの設計図を効率的に作成できます。関連するデータと処理を一つにまとめることで、コードの再利用性と構造が格段に向上します。
class User {
constructor(name, age) {
this.name = name;
this.age = age;
}
introduce() {
return `${this.name}は${this.age}歳です。`;
}
}
function class_sample() {
const user1 = new User("田中太郎", 30);
console.log(user1.introduce()); // 田中太郎は30歳です。
const user2 = new User("鈴木花子", 25);
console.log(user2.introduce()); // 鈴木花子は25歳です。
}
メリット: コードの構造が整理され、大規模なプログラムでも見通しが良くなります。
4. 分割代入 でデータを取り出しやすく
配列やオブジェクトから、必要な値を簡単に取り出して変数に代入できます。
// 配列の分割代入
const [a, b] = [10, 20];
console.log(a); // 10
// オブジェクトの分割代入
const user = { id: 1, name: "田中" };
const { id, name } = user;
console.log(name); // 田中
メリット: 必要なデータだけをスマートに取り出せ、コードが短く、直感的になります。
5. テンプレート文字列 で文字列操作を快適に
バッククオート ` で囲むことで、文字列内に変数を ${} で埋め込んだり、改行をそのまま反映させたりできます。
const userName = "田中";
const message = `こんにちは、${userName}さん。
今日は良い天気ですね。`;
console.log(message);
// こんにちは、田中さん。
// 今日は良い天気ですね。
メリット: +演算子による煩雑な文字列連結から解放され、コードがすっきりとします。
6. デフォルト引数 で関数の柔軟性を向上
関数の引数にデフォルト値を設定できます。引数が渡されなかった場合に、自動的にデフォルト値が使用されます。
function greet(name = "ゲスト") {
console.log(`こんにちは、${name}さん`);
}
greet("田中"); // こんにちは、田中さん
greet(); // こんにちは、ゲストさん
メリット: 引数がundefinedの場合のチェック処理が不要になり、コードが簡潔になります。
まとめ
GASのV8ランタイムは、ECMAScriptのモダンな機能を活用することで、コードの品質と開発効率を大幅に向上させます。
今回紹介した構文を積極的に取り入れ、より安全で読みやすいGASプログラミングを実践していきましょう。