今回は、Google Apps Script (GAS) を使って、無料で簡単に作成できるLINE BOTの作り方を紹介します。
プログラミング初心者の方でも大丈夫。「サンプル」というメッセージを送ると「サンプルサンプルサンプル」と返信する、シンプルなBOTを一緒に作ってみましょう。

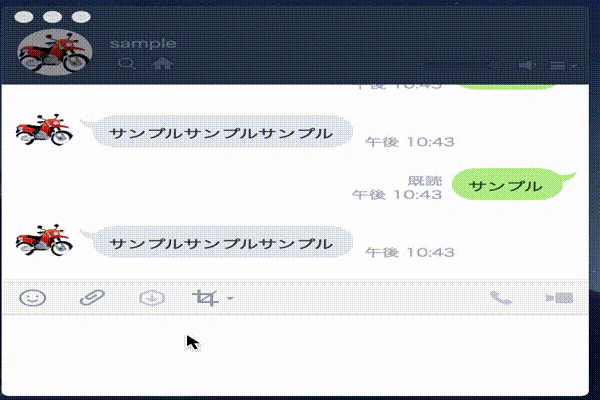
LINE BOTの動作デモ


はじめに:準備するもの
開発を始める前に、以下の3つを準備してください。
- Googleアカウント: GASの利用に必要です。
- LINEアカウント: BOTとやりとりするために必要です。
- LINEチャンネルアクセストークン: LINEのAPIを利用するためのキーです。取得方法は以下の記事で解説しています。

LINE BOT開発に不可欠なMessaging APIのチャンネルアクセストークンを取得する手順を、実際の画面キャリプチャを交えて詳しく解説します。LINE Developersへの登録からプロバイダー、チャンネル作成、トークン発行までを網羅。
1. GASプロジェクトを準備する
まずは、LINE BOTのプログラムを記述するGASプロジェクトを作成します。
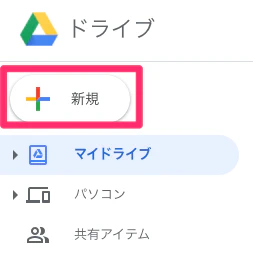
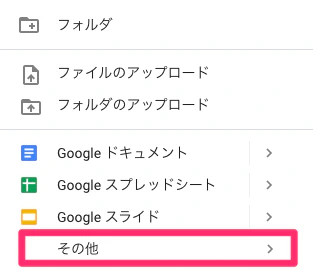
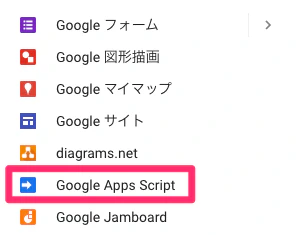
Googleドライブにアクセスし、『新規』>『その他』>『Google Apps Script』を選択して、新しいプロジェクトを開始します。

Googleドライブから新規作成

その他を選択

Google Apps Scriptを選択
プロジェクト名(例:
LINE-BOT)を設定します。
プロジェクト名をクリック

プロジェクト名を設定
2. GASのコードを記述する
次に、BOTの動作を制御する3つのスクリプトファイルを作成し、コードを記述します。
① main.gs (Webhook処理)
最初に表示されているコード.gsファイルの名前をmain.gsに変更し、以下のコードを貼り付けます。
1行目の'LINEのトークンを指定...'の部分は、ご自身で取得したチャンネルアクセストークンに書き換えてください。
const TOKEN = 'LINEのトークンを指定(取得方法:https://arukayies.com/gas/line_bot/gettoken)';
//LINEから送信されたデータを処理する
function doPost(e) {
//レスポンスを取得 */
const responseLine = e.postData.getDataAsString();
//JSON形式に変換する
const responseLineJson = JSON.parse(responseLine).events[0];
//イベントへの応答に使用するトークンを取得
const replyToken = responseLineJson.replyToken;
//メッセージイベントの場合
if (responseLineJson.type == 'message') {
messageController(responseLineJson, replyToken);
}
}
役割: LINEプラットフォームからの通知(Webhook)を受け取り、それがメッセージイベントであれば、次のmessageControllerに処理を渡します。
② messageController.gs (メッセージ制御)
次に、『ファイル』>『+』 > 『スクリプト』から新しいファイルを追加し、ファイル名をmessageController.gsとして、以下のコードを貼り付けます。
//メッセージイベントの処理
function messageController(event, replyToken) {
//メッセージを取得
const message = event.message;
//本文を取得
const text = message.text;
//本文に'サンプル'と送られてきた場合
if (text.indexOf('サンプル') > -1) {
//LINEのメッセージ形式にする
let LineMessageObject = [{
'type': 'text',
'text': 'サンプルサンプルサンプル'
}];
//LINEに返信する
replyLine(LineMessageObject, replyToken);
}
}
役割: 受け取ったメッセージの内容を判断します。もしメッセージに「サンプル」という文字列が含まれていれば、返信するメッセージを作成し、次のreplyLineに処理を渡します。
③ replyLine.gs (返信処理)
最後に、同様の手順でreplyLine.gsというファイルを作成し、以下のコードを貼り付けます。
//LINEに返信する処理
function replyLine(LineMessageObject, replyToken) {
const replyHeaders = {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + TOKEN
};
const replyBody = {
'replyToken': replyToken,
'messages': LineMessageObject
};
const replyOptions = {
'method': 'POST',
'headers': replyHeaders,
'payload': JSON.stringify(replyBody)
};
UrlFetchApp.fetch('https://api.line.me/v2/bot/message/reply', replyOptions);
}
役割: messageControllerから受け取ったメッセージを、LINEの返信APIを使ってユーザーに送信します。
3. ウェブアプリとしてデプロイする
作成したプログラムを、LINEからのアクセスを受け付けられるようにウェブアプリとして公開(デプロイ)します。
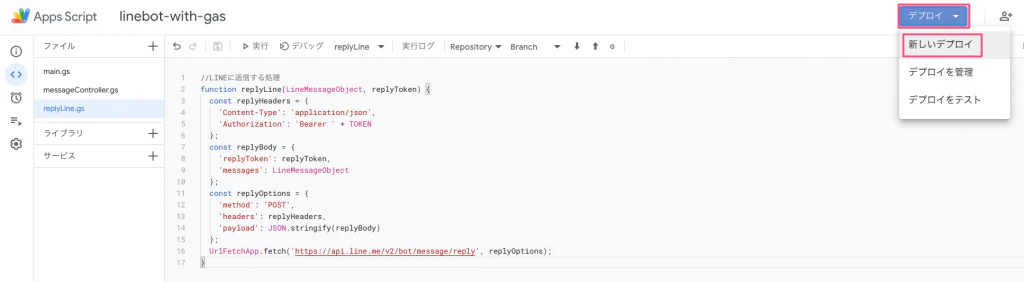
画面右上の『デプロイ』>『新しいデプロイ』を選択します。

新しいデプロイを選択
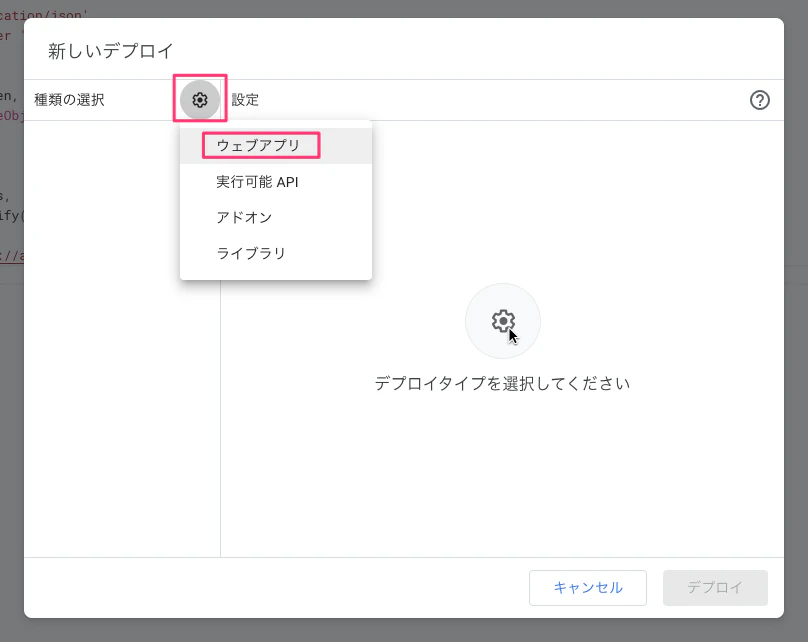
歯車アイコンをクリックし、種類の選択で『ウェブアプリ』を選びます。

種類を選択
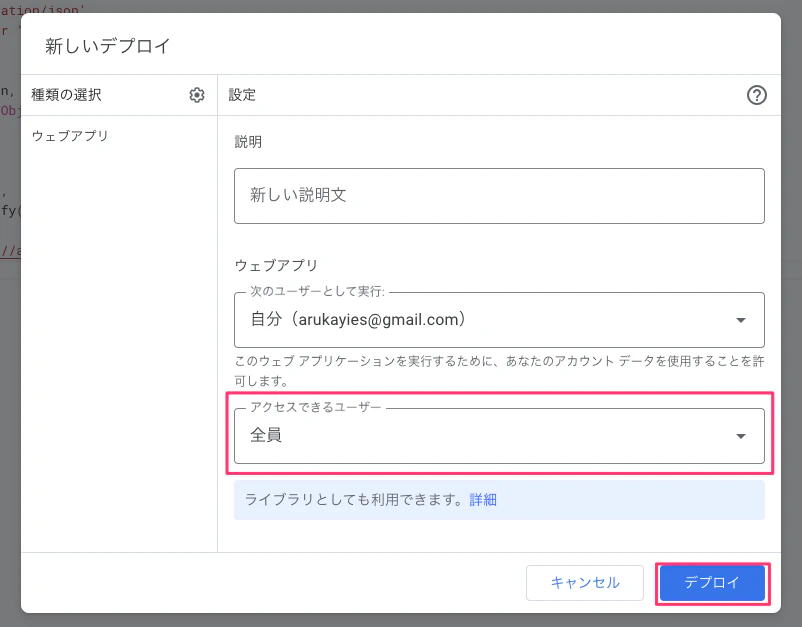
アクセスできるユーザーを『全員』に変更し、『デプロイ』ボタンを押します。

アクセス権限を「全員」に設定
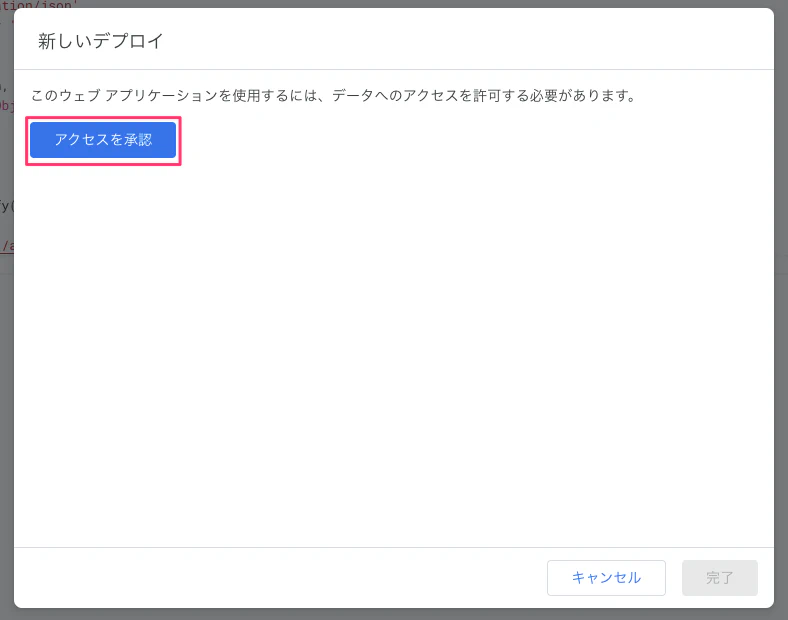
アカウントの承認を求められるので、画面の指示に従って許可してください。

アクセスを承認

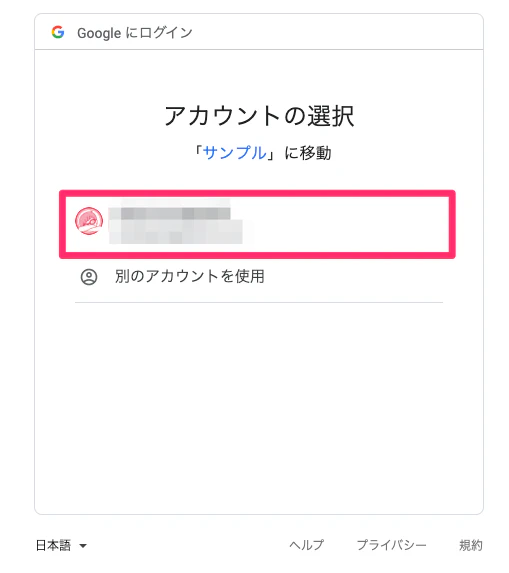
アカウントを選択

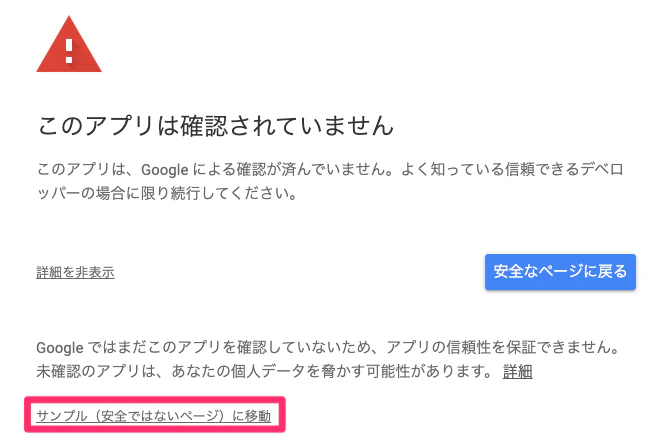
安全でないページへ移動

許可を選択
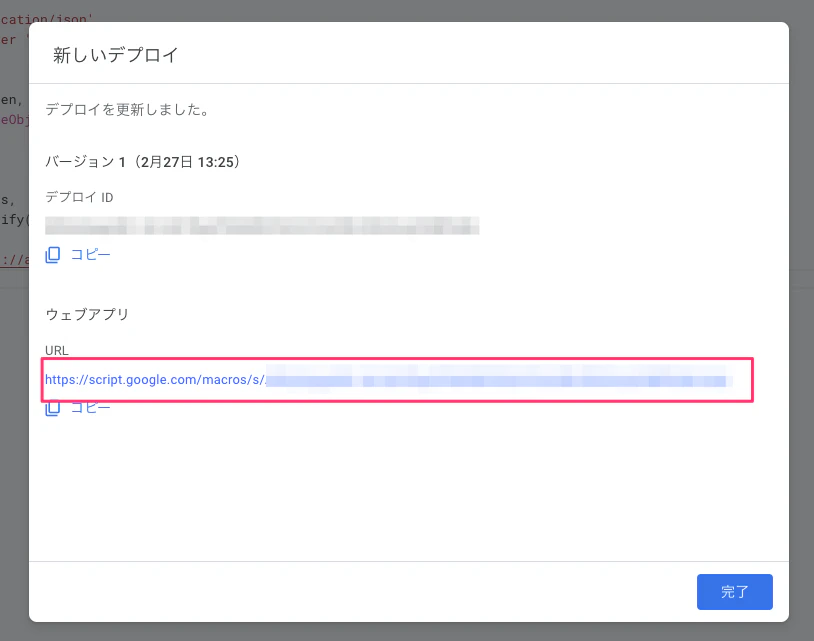
デプロイが完了すると表示されるウェブアプリのURLをコピーします。このURLは次のステップで使います。

ウェブアプリのURLをコピー
Note: コードを修正した場合は、再度デプロイ(『デプロイを管理』> 新しいバージョンを選択)しないと変更が反映されないので注意してください。
4. LINE DevelopersでWebhook URLを設定する
最後に、LINE Developersの管理画面で、LINEへのイベント(メッセージ送信など)が発生したことをGASに通知するためのWebhook URLを設定します。
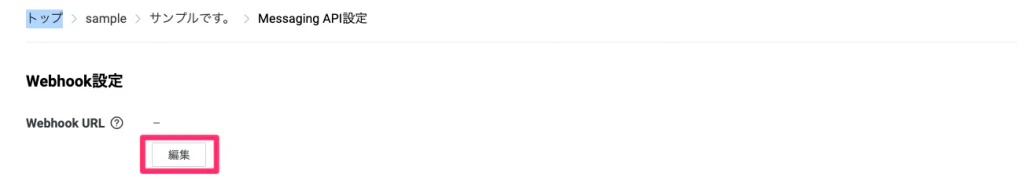
- LINE Developersにログインし、対象のチャンネルの「Messaging API設定」タブを開きます。
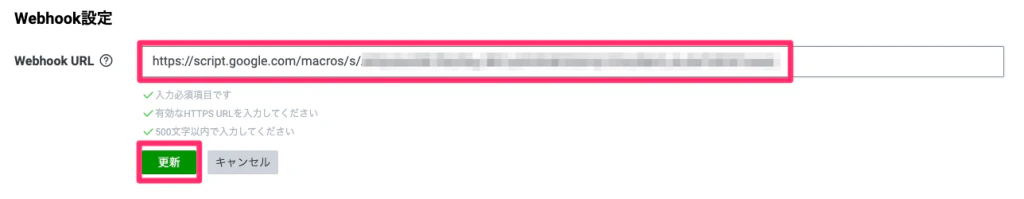
- 「Webhook設定」の項目で、先ほどコピーしたウェブアプリのURLを入力し、『更新』ボタンを押します。

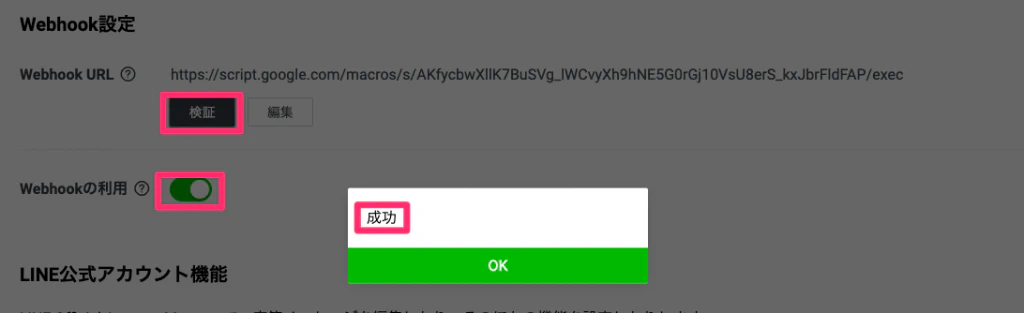
Webhook設定

Webhook URLを入力
- 『検証』ボタンを押して「成功」と表示されることを確認し、「Webhookの利用」をオンに切り替えます。

Webhookを検証し、利用をオンにする
動作確認
お疲れ様でした!これで設定は完了です。 LINE Developersの「Messaging API設定」タブにあるQRコードからBOTを友だち追加し、「サンプル」とメッセージを送ってみてください。BOTから返信があれば成功です。

QRコードで友だち追加

LINE BOTの動作デモ
まとめ
今回はGASを使ってシンプルなLINE BOTを作成しました。GASはサーバーの準備が不要で、手軽に始められるのが大きな魅力です。今回のコードをベースに、キーワードの種類を増やしたり、返信するメッセージを複雑にしたりと、ぜひオリジナルのBOT開発に挑戦してみてください。